Webサイト(ホームページ)制作を依頼するときの「不安」をなくしたい!制作の裏側すべて見せます。

こんにちは。藤沢市のデザイナーSalida Design 出口のブログ、始まります!
今回は「Webサイト(ホームページ)制作の裏側」を語ります。「ホームページの制作って、デザイナーは実際何をやってるの?」という、依頼者側からは見えづらい「制作の裏側」を大公開することで、「ホームページの制作を依頼する時に不安なこと」を少しでも軽減できたらいいなと思っています。
依頼するとき、不安に思うことってどんなことですか?
「イメージ通りのものができるかな?」
「こんなにお金払って本当に大丈夫かな?」
「作ってもらったものに納得いかなかったら直してくれるのかな?」
「あとで追加料金請求されたりしないかな?」
・・・こんなところでしょうか。
わたし自身、あまり人に頼んで作ってもらったことがないので多分に推測は含みますが、やはりお金を払って作ってもらう以上、「出来上がり」を見るまでは不安ですよね。
不安の原因 = 過程が見えないこと
だと、わたしは思います。なのでわたしは制作の途中段階でどんどんお客様に見てもらいます。一応「ここまでできたら」というタイミングはある程度決めていますが、お客様側から「いま見せて」と言われたら「どーぞどーぞ」と躊躇なくお見せします。
お見せしたからには、そのとき思ったことをどんどん言って欲しいと思っています。というか、そのコミュニケーションが目的なので。その時点で方向性がずれていたら直すことになるのでもちろん手戻りは発生しますが、リリース間際になって言われるより断然いいです。軌道修正は早ければ早いほど、ダメージが少なくて済むのです。
余談ですが、デザイナーさんの中には、完成するまでは絶対見せないという方もいますね。クライアントさんが、そのデザイナーさんと制作物に絶対の信頼を寄せているならそれでいいと思います。ただそれって余程「名前が売れている」デザイナーさんじゃないとできることじゃないですよね・・「この人に作ってもらったんだぜ」と自慢できるレベルじゃないと・・(残念ながらわたしはそんな大物ではありません。)
不安にならない「制作の進め方」って?
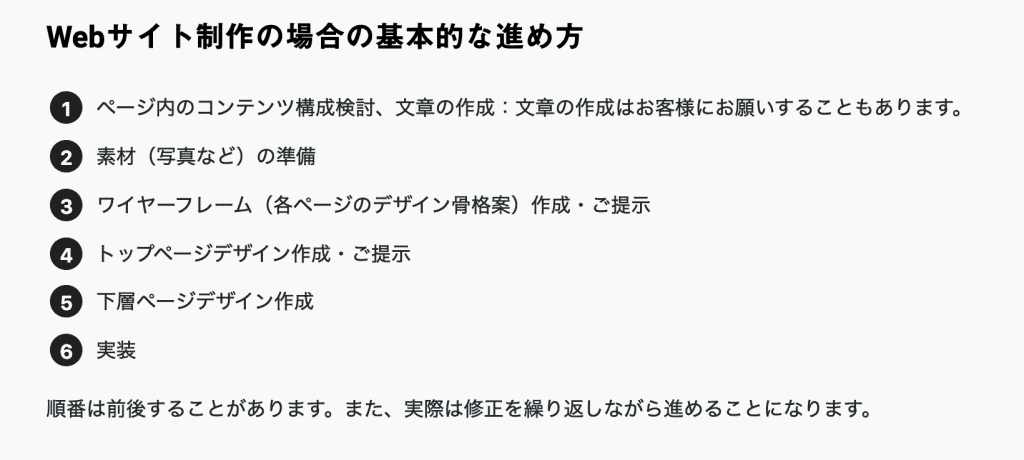
こちらのページでご紹介している「制作の進め方」をベースに、詳しくご説明していきます。まぁ、あくまで「(今の)わたしのやり方」であって、これが100%正しいわけではないでしょうし、実際この通りに進まないことだってありますけどね。

①ページ内のコンテンツ構成検討、文章の作成
いわゆる「情報設計」というやつです。簡単にいうと、ヒアリングでお聞きした内容や(ある場合は)現状のホームページやブログを元に、サイト内で提示する情報を「どういうカタマリで、どういう順番で、どれだけのボリュームで見てもらうか」を構成し、最終的にどこに誘導するかを設計する作業になります。
この段階で、コトバの部分も考えます。具体的には「キャッチコピー」「見出し」「文章」「ボタンの文字」などです。文章はお客様に作成いただくこともあります。
「情報の構造」を固め、と「文章・コトバ」を取り揃える。この段階でお客様とのコミュニケーションをきちんと取ることをわたしはとても大事にしています。Webサイトといっても「情報を伝える」役割を中心的に担っているのはやはり「言葉」ですから。言葉に納得していない状態で先に進むと、後からいろいろな「違和感」につながっていきます。
②素材の準備
写真やイラストなど、サイトの「見た目」を構成する素材を集めていくところですが、その前に「イメージの共有」をします。ここでは、わたしはよく「Pinterest」を使います。ヒアリングでお聞きしたイメージワードから、お客様のイメージに合いそうな画像を集めておき、それを一緒に見ながら「この画像が近い」とか「これはちょっと派手すぎ」などの会話を通して、イメージを絞り込んでいきます。
③ワイヤーフレーム作成(各ページのデザイン骨格案)・ご提示
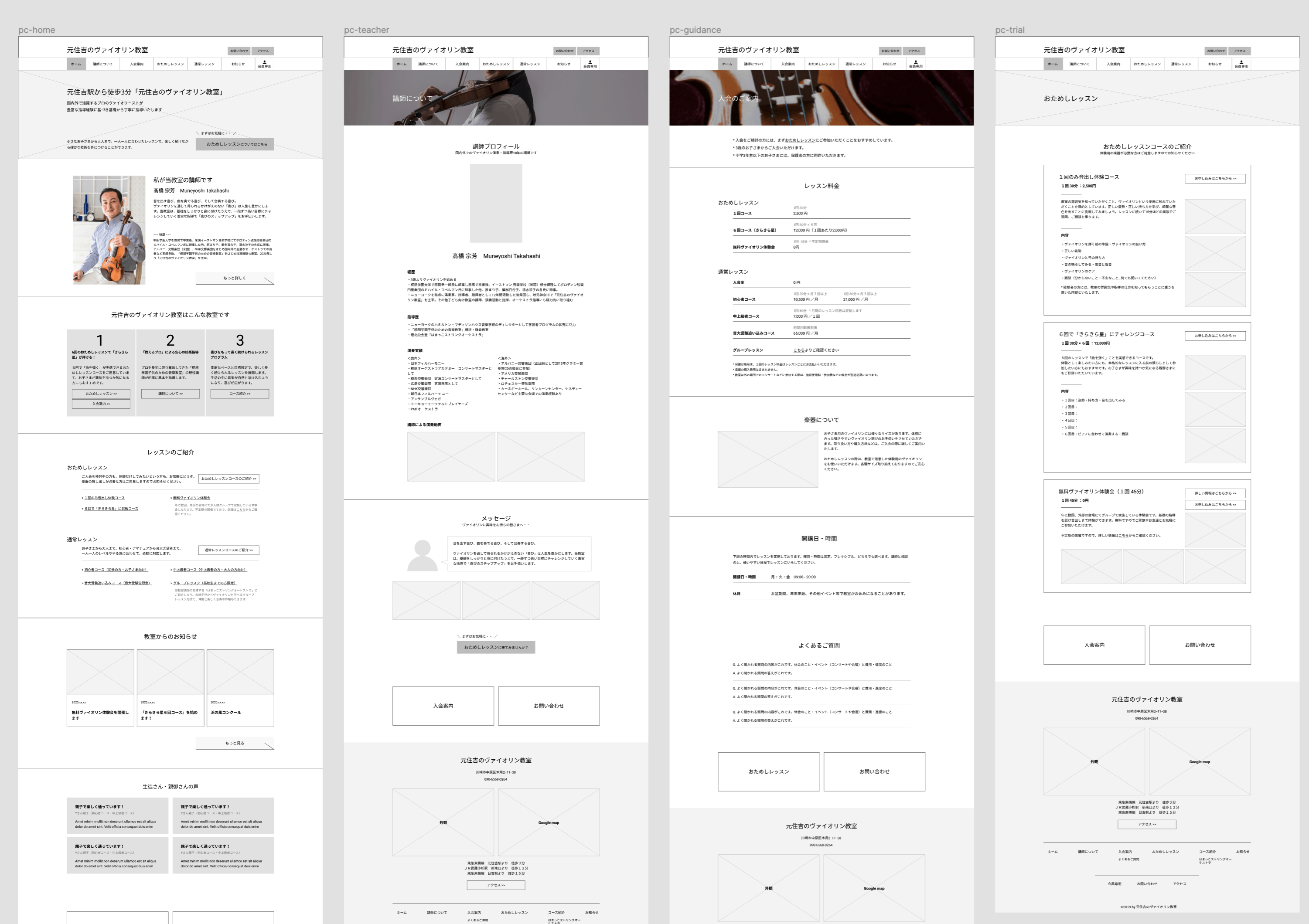
ワイヤーフレームとは・・は、言葉で説明するよりも実物を見てもらった方が分かりやすいです。

「え、これホームページですか?ずいぶんと殺風景ですね。」と思われてしまいそうですが、これはそういうものなのです。Web制作に関わる人たちのいう「ワイヤーフレーム」って多分いろんなスタイルがあると思うのですが、わたしが作るのはこんな感じです。①で整理した情報を実際のページ上にどんな風にレイアウトしていくかを示すモノで、「デザイン骨格案」といっている通り、これから肉付けしていきますよという状態です。それでも、この時点で「あぁ、整理された情報がこうやってカタチになっていくんだな」ということを感じ取っていただけることが多いです。内容に指摘をしていただくためというより、進捗報告というか「出来上がっていってる感」を感じていただくために共有しています。
④トップページデザイン作成・ご提示
ワイヤーフレームに色付け・装飾をしていく段階です。まずトップページだけを作ってお見せするのは、トップページがサイトの「顔」になるからです。その他のページは基本的にトップページのデザインをベースに展開していくので、見た目上の「違和感」や「ご要望」はトップページのデザインに対して出しきっていただけると、他のページの作成で出戻りが少なくて済みます。
⑤下層ページデザイン作成
ワイヤーフレームとトップページのデザインが固まれば、その他の下層ページはもうほぼ「型」が決まっている状態なので、作業としては早く進みます。(なので、下層ページの方が1ページあたりの制作料金は安いです。)ワイヤーフレームのレイアウトからちょっと外したようなデザインにした場合は確認していただきますが、全ページ隅々まで確認いただくことはあまりないです。
⑥実装
Webブラウザで表示できる状態にしていく作業ですが、ここまできたらもう「信じて待っててください」という状態まできているので、この記事では詳しい説明は割愛しますね。
・・いかがでしょう・・こんな風に、けっこう頻繁に途中経過を確認していただいています。意外と、「制作過程の前半」の方がたくさん会話している感じですね。「んな何回も、めんどくさいわぁ」と思われる方にまでこのやり方を押し通すわけではありませんが、お互い納得感をもって進めるためにできるだけそうさせていただいています。毎度何か気の利いた意見を求めるわけでもありません。ただ、しばらく見ないうちに「自分ごと」でなくなってしまうことを避けたいなと思っています。
お互いに不安なく・・いや「楽しく」進めたいだけ
まぁ、本心はそういうことなのです。ベーシックなところでわたしは「モノを作ることは楽しい。一緒に作るとより楽しい」と思っていて、お客様とも「依頼者と制作者」ではなく「共にモノづくりを楽しむパートナー」という関係でありたいなぁと思っています。(もちろん制作者として責任持って制作しますよ!)
特に「ぼんやりしたものが、徐々にカタチになっていく」ところを一緒にやるのが楽しいんです。なので、「どんな物を制作してほしいか」がぜんぜん決まってなくても、そのモヤモヤをそのままご相談いただけたらと思っています。



